 레드마인 위키에 드롭다운 넣기
레드마인 위키에 드롭다운 넣기
채 송화이(가) 2023-02-06에 추가
위키페이지에 글들이 너무 많아져서
상단에 드롭다운을 넣고 원하는 페이지를 선택하면
그 페이지로 스크롤이 내려가게 하고싶은데요
소스를 누르고 코드를 넣었는데 CSS라 적용이 안되는것같아요 ㅠㅠ
어떻게하면 적용될 수 있을까요?
넣으려는 코드는 이것입니다
https://codepen.io/wlstlf/pen/bGWaayr?editors=1000
상단에 드롭다운을 넣고 원하는 페이지를 선택하면
그 페이지로 스크롤이 내려가게 하고싶은데요
소스를 누르고 코드를 넣었는데 CSS라 적용이 안되는것같아요 ㅠㅠ
어떻게하면 적용될 수 있을까요?
넣으려는 코드는 이것입니다
https://codepen.io/wlstlf/pen/bGWaayr?editors=1000
답글 (5)
 RE: 레드마인 위키에 드롭다운 넣기
-
커뮤니티 관리자이(가) 2023-02-06에 추가
RE: 레드마인 위키에 드롭다운 넣기
-
커뮤니티 관리자이(가) 2023-02-06에 추가
질문을 잘 이해했는지 모르겠습니다만 코드를 잘 넣고 싶어하는 것 같아 보입니다.
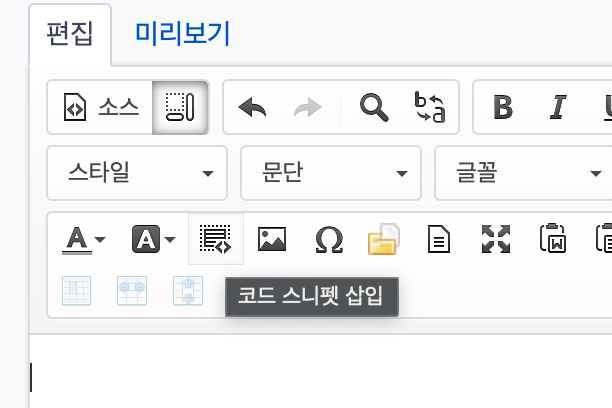
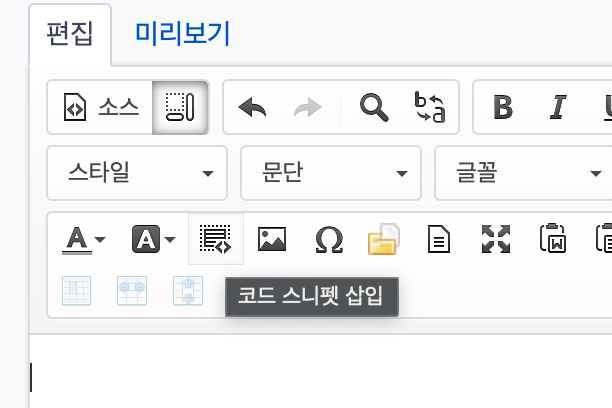
CKEditor를 사용하고 있다면 코드 스니펫 삽입이라는 기능을 통해 아래와 같이 입력할 수 있습니다.
코드 스니펫 기능은 CKEditor의 플러그인으로 검색해서 추가하면 됩니다.

CKEditor를 사용하고 있다면 코드 스니펫 삽입이라는 기능을 통해 아래와 같이 입력할 수 있습니다.
코드 스니펫 기능은 CKEditor의 플러그인으로 검색해서 추가하면 됩니다.

<div class="dropdown-label">
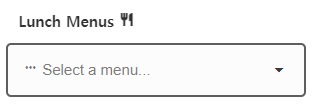
Lunch Menus
<span style="font-family: Material Icons;">restaurant</span>
</div>
<div class="dropdown">
<button class="dropbtn">
<span class="dropbtn_icon">more_horiz</span>
<span class="dropbtn_content">Select a menu...</span>
<span class="dropbtn_click" style="font-family: Material Icons; font-size : 16px; color : #3b3b3b; float:right;"
onclick="dropdown()">arrow_drop_down</span>
</button>
<div class="dropdown-content">
<div class="fastfood" onclick="showMenu(this.innerText)">Burgerking</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Mcdonals</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Lotteria</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Mom's touch</div>
<div class="fastfood" onclick="showMenu(this.innerText)">In n out</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Subway</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Shake shack</div>
</div>
</div>
 RE: 레드마인 위키에 드롭다운 넣기
-
채 송화이(가) 2023-02-07에 추가
RE: 레드마인 위키에 드롭다운 넣기
-
채 송화이(가) 2023-02-07에 추가
<div class="dropdown-label">
Lunch Menus
<span style="font-family: Material Icons;">restaurant</span>
</div>
<div class="dropdown">
<button class="dropbtn">
<span class="dropbtn_icon">more_horiz</span>
<span class="dropbtn_content">Select a menu...</span>
<span class="dropbtn_click" style="font-family: Material Icons; font-size : 16px; color : #3b3b3b; float:right;"
onclick="dropdown()">arrow_drop_down</span>
</button>
<div class="dropdown-content">
<div class="fastfood" onclick="showMenu(this.innerText)">Burgerking</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Mcdonals</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Lotteria</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Mom's touch</div>
<div class="fastfood" onclick="showMenu(this.innerText)">In n out</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Subway</div>
<div class="fastfood" onclick="showMenu(this.innerText)">Shake shack</div>
</div>
</div>
시놀로지에서 레드마인을 돌리고 있는데
위키페이지에서 글을 올릴때 글 안에 드랍박스나 셀렉트박스 같은것을 넣고 싶어요.
근데 소스< 눌러서 html 로 만드는것은 한계가 있는것 같더라구요,..ㅠ 좋은 방법 없을까요 슨생님..
 RE: 레드마인 위키에 드롭다운 넣기
-
커뮤니티 관리자이(가) 2023-02-07에 추가
RE: 레드마인 위키에 드롭다운 넣기
-
커뮤니티 관리자이(가) 2023-02-07에 추가
현재 사용하고 있는 버전은 아래와 같습니다.
다만 위에서 설명한 것처럼 CKEditor에 플러그인을 추가해야 해당 기능을 사용할 수 있습니다.
Redmine version 4.2.9
Redmine CKEditor 1.2.3
다만 위에서 설명한 것처럼 CKEditor에 플러그인을 추가해야 해당 기능을 사용할 수 있습니다.
Redmine version 4.2.9
Redmine CKEditor 1.2.3
 RE: 레드마인 위키에 드롭다운 넣기
-
채 송화이(가) 2023-02-07에 추가
RE: 레드마인 위키에 드롭다운 넣기
-
채 송화이(가) 2023-02-07에 추가
어엇 선생님 ㅠ_ㅠ
저는 코드를 보여주고싶은게 아니라..

이 기능을 글에 넣고싶어요..
위키에 내용이 너무 많아 스크롤 내리기가 힘들어져서
저 기능을 넣고 화면을 스크롤 시켜주려고 하거든요 ㅠ_ㅠ
레드마인에서는 안되려나요?
저는 코드를 보여주고싶은게 아니라..
이 기능을 글에 넣고싶어요..
위키에 내용이 너무 많아 스크롤 내리기가 힘들어져서
저 기능을 넣고 화면을 스크롤 시켜주려고 하거든요 ㅠ_ㅠ
레드마인에서는 안되려나요?
 RE: 레드마인 위키에 드롭다운 넣기
-
커뮤니티 관리자이(가) 2023-02-07에 추가
RE: 레드마인 위키에 드롭다운 넣기
-
커뮤니티 관리자이(가) 2023-02-07에 추가
아이쿠 질문을 잘 이해를 못했네요 ^^;
CKEditor에 html를 삽입하는 것은 플러그인 없이 그냥 넣지는 못합니다.
구글링을 해 보니 아래와 같이 CKEditor에 추가하는 플러그인이 있긴 하네요.
다만 유료인 것 같습니다.
https://ckeditor.com/cke4/addon/html-insert
CKEditor 5에서는 무료로 제공하는데 4버전에서는 무료 버전이 있는지는 모르겠습니다.
CKEditor에 html를 삽입하는 것은 플러그인 없이 그냥 넣지는 못합니다.
구글링을 해 보니 아래와 같이 CKEditor에 추가하는 플러그인이 있긴 하네요.
다만 유료인 것 같습니다.
https://ckeditor.com/cke4/addon/html-insert
CKEditor 5에서는 무료로 제공하는데 4버전에서는 무료 버전이 있는지는 모르겠습니다.

